WordPressの無料プラグインである「PS Auto Sitemap」は簡単設定を1回するだけで、記事更新の度に自動でサイトマップを更新してくれます。
「PS Auto Sitemap」の設定方法と、サイトマップのデザイン(スタイル)一覧を説明します。
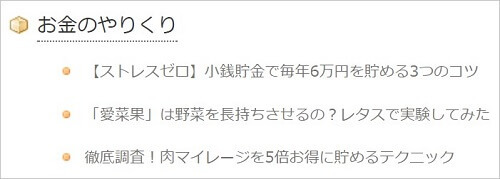
なお、どのようなサイトマップが作成できるか確認したい方は「当ブログのサイトマップ」を見てください。
HTMLサイトマップに関する記事であり、XMLサイトマップに関する記事ではありません。
目次
サイトマップが必要な理由
サイトマップが必要な理由は、以下の通りだと考えます。
サイトに訪問してくれる人のために
残念ながら、サイトマップを作成してもユーザーのアクセスは多くありません。このサイトの場合、サイトマップへのアクセス数は全体の0.15%程度です。
しかし、サイトマップに1人でもアクセスしてくれるのであれば、サイトマップはユーザーに役立っていると考えたいものです。
検索エンジンのために
「サイトのクロールに役立つ」とGoogleが言っています。
サイトの各ページが適切にリンクされていれば、Google のウェブクローラは通常、サイトのほとんどのページを検出できます。その場合でも、特にサイトが次のいずれかの条件に該当する場合に、サイトのクロールを改善する手段としてサイトマップが役立ちます。
※引用:Google「サイトマップについて」
「Googleアドセンスの承認条件にしているのでは?」と思います。
 アドセンス承認のためにやった4つの事!記事数・文字数・訪問者数も公開
アドセンス承認のためにやった4つの事!記事数・文字数・訪問者数も公開PS Auto Sitemapをお勧めする理由
PS Auto Sitemapは日本語対応しており、1回設定するだけで記事更新の度に自動でサイトマップを更新してくれます。
おそらく日本で一番使われているんじゃないでしょうか。安心感がありますよね。
PS Auto Sitemapの設定方法
作業は簡単なので、後回しにせず今すぐ設定してしまいましょう!たったの4ステップです。
ステップ1:プラグインをインストール・有効化

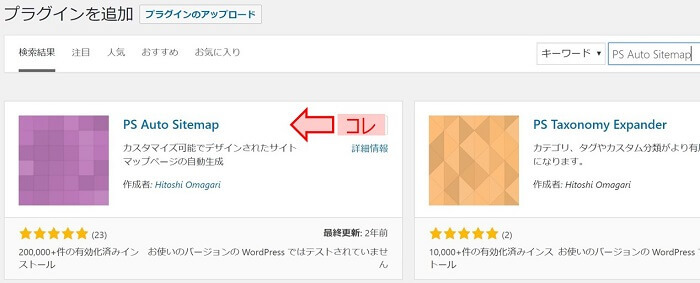
- WordPressダッシュボードメニューの「プラグイン」を選択する。
- 「新規追加」を選択し、”PS Auto Sitemap”と検索する。
- 「いますぐインストール」をクリックする。
- インストールが完了したら、「プラグインを有効化」をクリックする。
ステップ2:サイトマップ用の固定ページを作成
まずは固定ページを作成します。WordPressダッシュボードメニューの「固定ページ」を選択し、「新規追加」をクリックします。
固定ページで作成するのが一般的です。投稿ページとしてサイトマップを作成しても良いです。
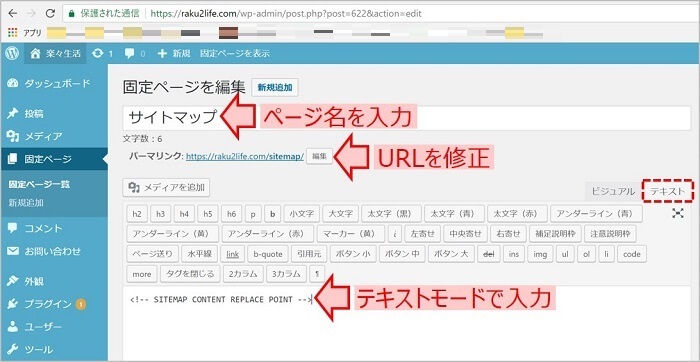
次に、ページ名・URL・本文を入力します。

- ページ名に「サイトマップ」と入力します。
- パーマリンクは「sitemap」と入力します。
- テキストモード(HTMLモード)で本文に以下を入力します。
<!– SITEMAP CONTENT REPLACE POINT –>
ページ名やパーマリンクはご自由に入力していただいて大丈夫ですが、大概のサイトが上記の通りです。ここで個性を出している人は少ないです。

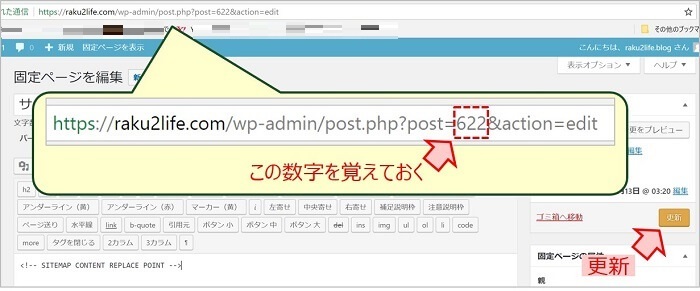
- 固定ページ編集画面のURLから、記事IDを確認します。コピーしてもOKです。
- 「更新」をクリックします。
https://raku2life.com/wp-admin/post.php?post=622&action=edit
⇒記事IDは622です。
ステップ3:PS Auto Sitemapを設定
WordPressダッシュボードメニューの「設定」を選択し、「PS Auto Sitemap」をクリックします。
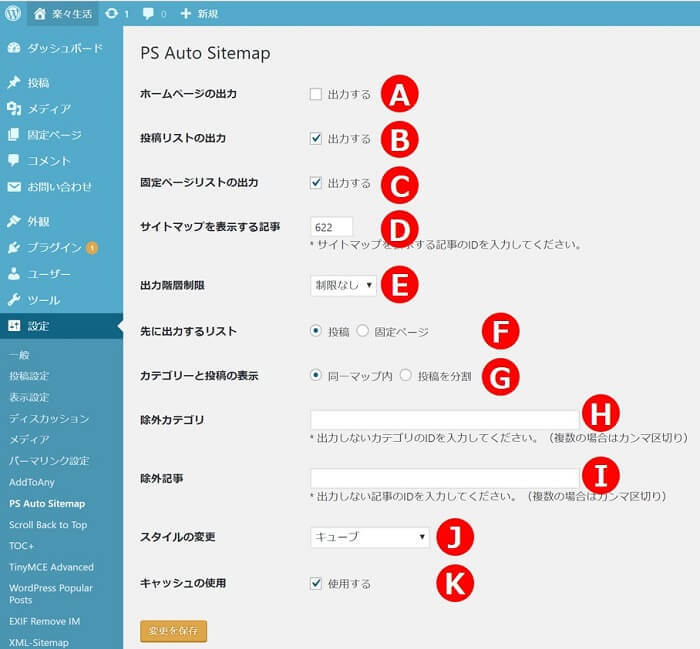
以下の画面が表示されますので、11項目を設定していきます。私の設定画面を基に説明していきます。
 ぶるたろう
ぶるたろう

設定項目を説明していきます。適宜カスタマイズしていきましょう。
A. ホームページの出力
Webサイトのトップページを表示するか否か選択します。
B. 投稿リストの出力
投稿ページを表示するか否か選択します。「出力する」にしておきましょう。
C. 固定ページリストの出力
固定ページを表示するか否か選択します。「出力する」にしておきましょう。
D. サイトマップを表示する記事(必須)
先ほど覚えた記事IDを入力します。ここだけは必ず設定しましょう!
E. 出力階層制限
カテゴリ階層の表示数を指定します。カテゴリ階層が深い方は、表示する階層をチューニングしてみましょう。
F. 先に出力するリスト
投稿ページを先に表示するか、固定ページを先に表示するか選択します。
G. カテゴリーと記事の表示
同一ページ内にカテゴリー内の記事を表示するか、別ページに分けるか選択します。
H. 除外カテゴリー
サイトマップに表示したくないカテゴリーのIDを入力します。
I. 除外記事
サイトマップに表示したくない記事のIDを入力します。
J. スタイルの変更
サイトマップのスタイルを選択します。14種類あります(後述)。
K. キャッシュの使用
過去のキャッシュを使用して表示を高速にするか否か選択します。
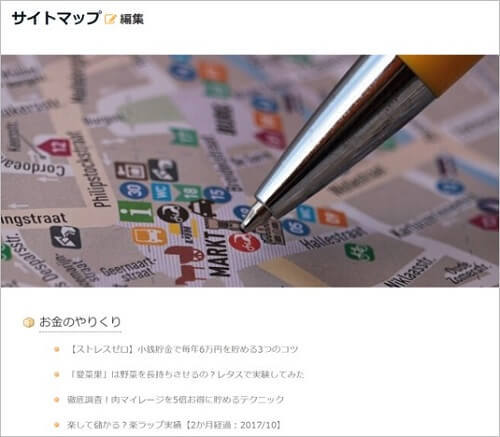
ステップ4:サイトマップが作成できたことを確認

ステップ2で作成した固定ページにアクセスしてみます。上記のようにサイトマップが表示されていればOKです。
 ぶるたろう
ぶるたろう
私は質素だと感じたので、画像を設定しています。
スタイル一覧
2017年11月15日時点、14種類のスタイルから好きなものを選択できます。
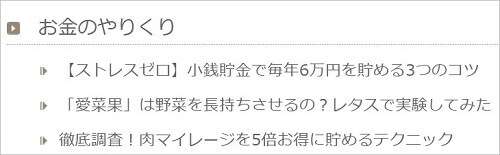
①スタイルなし

文字がオレンジ色なのは、私のサイトのリンク色です(以下同様)。人によって異なりますのでご容赦を。
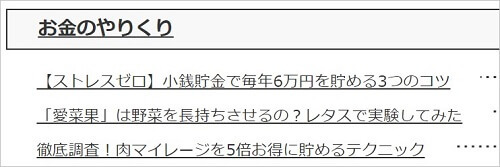
②シンプル

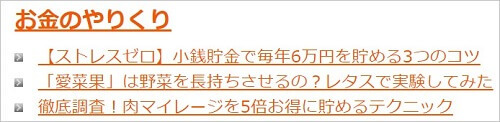
③シンプル2

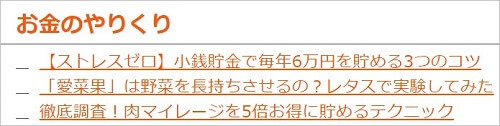
④チェックリスト

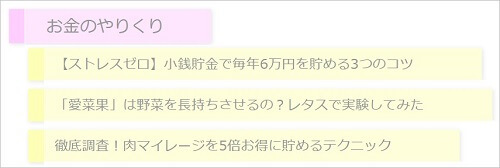
⑤蛍光ペン

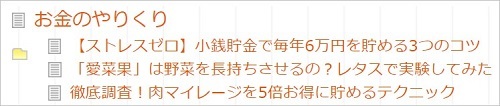
⑥ドキュメントツリー

⑦付箋(ふせん)

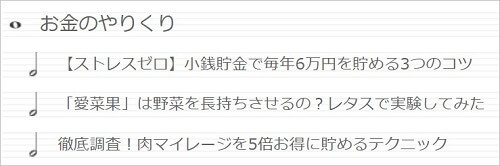
⑧音譜

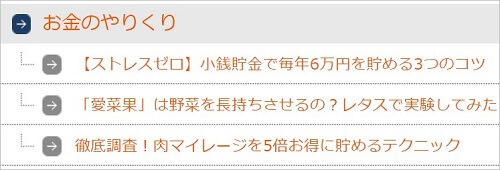
⑨矢印

⑩ビジネス

⑪索引

⑫アーバン

⑬アンダースコア

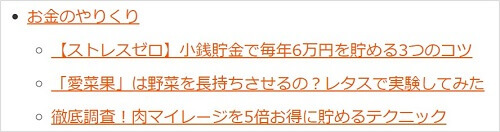
⑭キューブ

私は「⑭キューブ」にしました。理由は3つです。
- 全ての文字がオレンジ色だと、見にくいと感じた。
- 文字の下線が入っていると、ごちゃごちゃした雑多な印象を受けた。
- キューブの色がオレンジでサイトカラーと合致した。
 ぶるたろう
ぶるたろう
まとめ:PS Auto Sitemapは超簡単!便利!
- サイトマップは、訪問者にとっても、検索エンジンにとっても重要です。
- PS Auto Sitemapは一度設定してしまえば、自動でサイトマップが更新されます。
- 設定はとても簡単なので、まだ設定していない方は即実施しましょう!
関連記事:合わせて読みたい
▼サイトマップを作成するのはGoogleアドセンス合格の第一歩!その他にもやるべきことを解説しています。
 Googleアドセンス「記事内広告」の効果を公開&設定方法まとめ
Googleアドセンス「記事内広告」の効果を公開&設定方法まとめ
▼独自ドメインで作成したブログでも、それなりの成果は出せます。半年で121,331PV、40万円の収益化に成功しています。めげずに頑張りましょう!
 独自ドメインのブログを開始して半年経過!アクセス数(PV数)・収益等のデータまとめ
独自ドメインのブログを開始して半年経過!アクセス数(PV数)・収益等のデータまとめ