最近、WordPressテーマをEmanon Free(エマノンフリー)からSTORK(ストーク)へ変更しました。ぶるたろうです。
画像付きで徹底的に解説します。他テーマからSTORKへ変更される方、これからSTORKでブログを始める方の参考になれば幸いです。
 ぶるたろう
ぶるたろう
まだブログ構築していない方は、たとえ有料であれ、一番使いたいテーマを最初から使うことをオススメします。
「STORKをオススメする理由」にテーマ選びの失敗談をまとめています。
目次
①STORKの購入
OPEN CAGE公式サイトから、STORKを購入しました。「カートへ入れる」を選択し、あとは画面に沿って必要情報を入力していくだけです。
STORK親テーマと子テーマ(Zipファイル)をダウンロードしておきます。ZipファイルのままでOKです(解凍する必要なし)。
参考:OPEN CAGE公式サイト「ご購入からテーマ導入までの流れ」
②STORKのインストール
WordPress管理画面で以下のように進みます。
先ほどダウンロードしたSTORK親テーマと子テーマ(Zipファイル)をそれぞれアップロードし、インストールします。
③STORK子テーマをカスタマイズする
- 他テーマからSTORKへ移行される方は、見栄えを一通り整えてから有効化することをお勧めします。
- この段階で有効化してしまうと、初期設定状態で外部公開することになります。
- 子テーマ「stork_custom」を編集するようにしましょう。
- 親テーマ「stork」を編集すると、テーマアップデートの際にテーマが上書きされてしまい、カスタマイズ箇所が初期設定に戻ります。
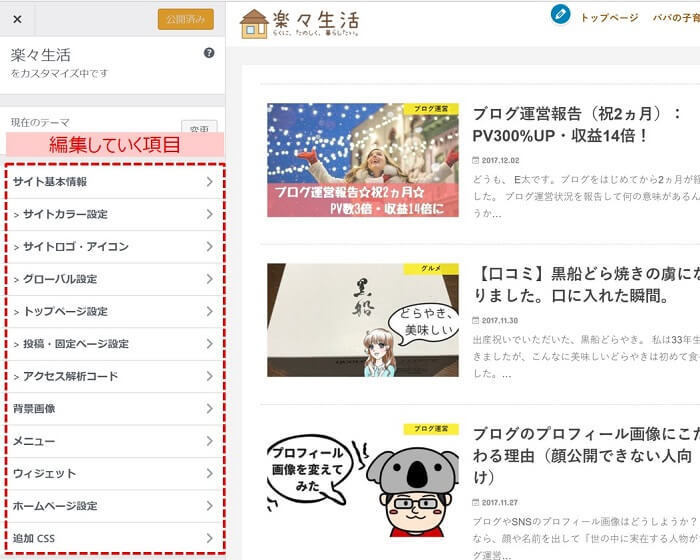
「ライブプレビュー」モードでカスタマイズしていきます。

STORKカスタマイズ画面
体裁を整えるために、以下の項目をカスタマイズしました。
- サイト基本情報
- サイトカラー設定
- サイトロゴ・アイコン
- グローバル設定
- トップページ設定
- 投稿・固定ページ設定
- メニュー
- ホームページ設定
- アクセス解析コードは設定していません。
- 後々、プラグイン「ALL in One SEO Pack」を導入したためです。
- この段階で、ウィジェット設定することは諦めました。
- ライブプレビューモードで設定できる項目が少なく、設定しずらかったからです。
 ぶるたろう
ぶるたろう
でも、デザインのプロじゃないですし、色合いって難しいんですよね。私は「Color Hunt」を参考にして色を決めていきました。
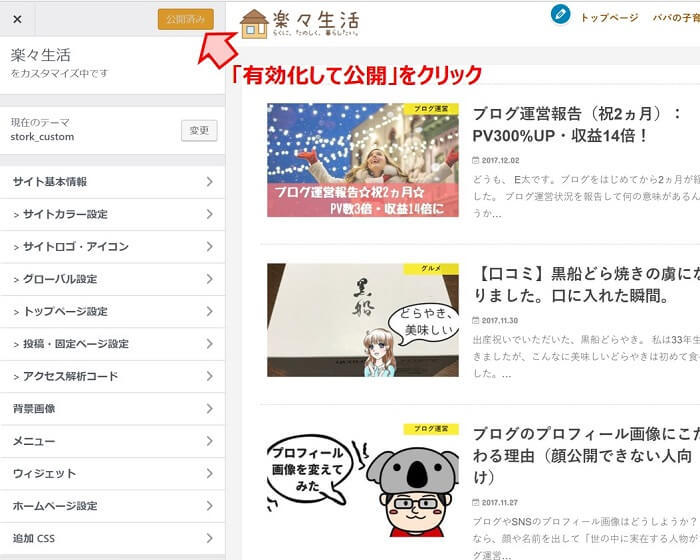
④STORK子テーマを有効化して公開

STORKのカスタマイズ画面
外観のカスタマイズに満足したら、子テーマを「有効化して公開」します。
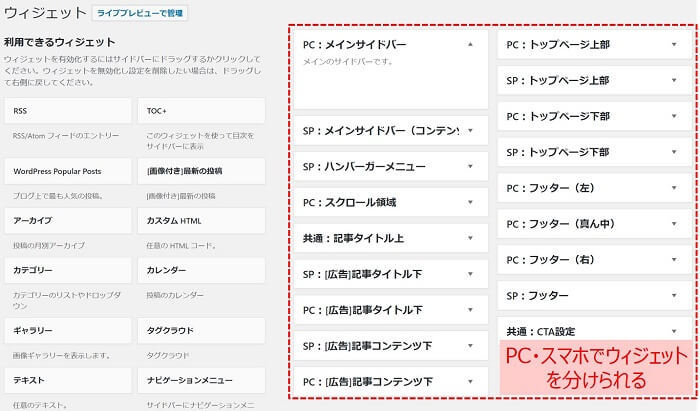
⑤ウィジェット設定

STORKのウィジェット設定画面
STORKでは、PC向け・スマホ向けに設定を分けることができるのが最高です。
お好みでウィジェット設定していきましょう。
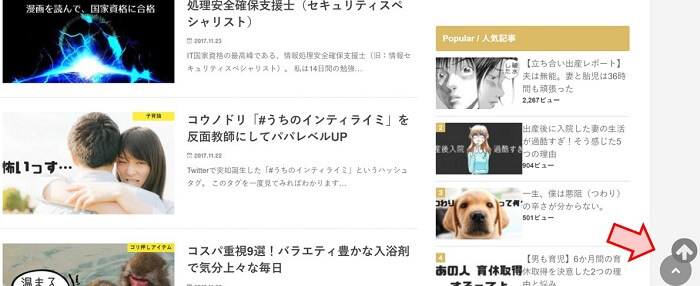
⑥STORKに合わないプラグインの停止

STORKでは「ページトップへ戻る」ボタンを標準装備
STORK標準機能として備わっていたプラグインは停止しました。私が停止したプラグインは、以下2つです。
- Scroll Back to Top(スクロールボタン)
- AddToAny Share Buttons (シェアボタン)
⑦スライダーの設定

トップ画面のスライダー
WordPressでスライダー機能を使用するためには、プラグインを追加設定しなければならないですが、STORKであれば標準で使用できます。

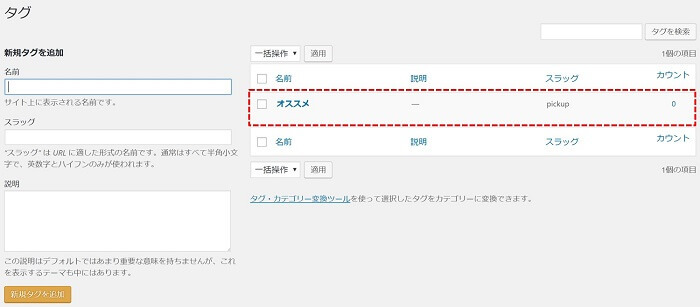
タグ作成画面
WordPress管理画面で”投稿” → “タグ”と進み、タグを作成します。
- 名前は、自由です。
- スラッグは、「pickup」と入力します。

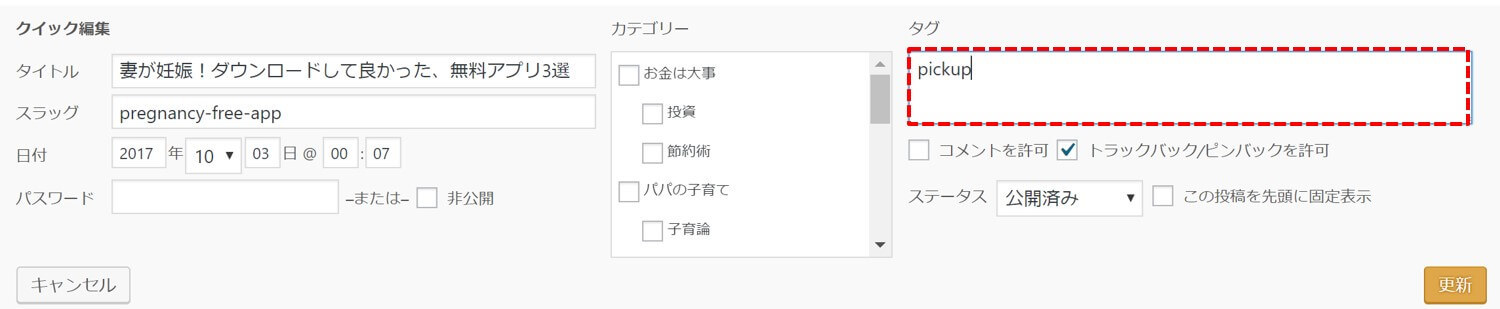
投稿一覧画面(クイック編集)
スライダーに表示したい記事に「pickup」タグを設定していきます。
 ぶるたろう
ぶるたろう
⑧「この記事をかいた人」の設定

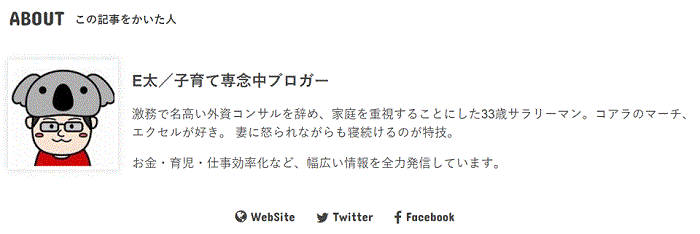
「この記事をかいた人」とは?
WordPress管理画面で以下のように進みます。

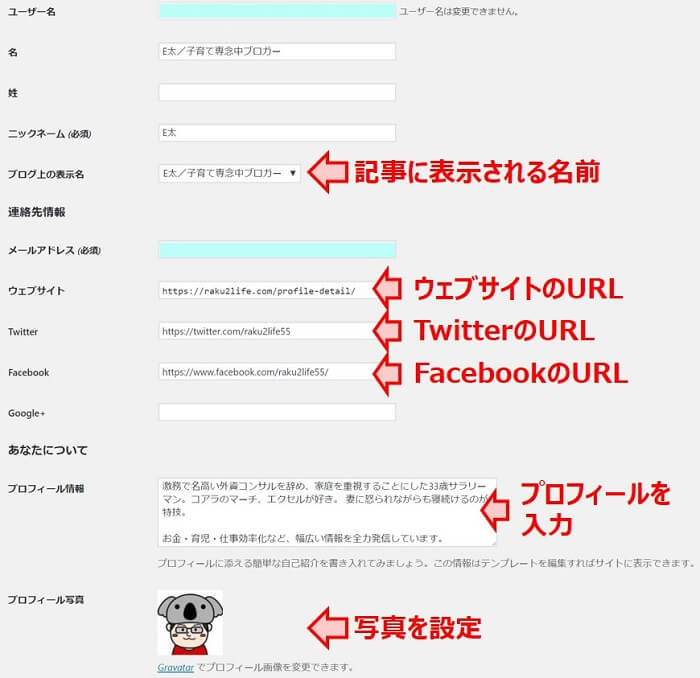
「あなたのプロフィール」設定画面
- 「名」、「姓」、「ニックネーム」を入力し、「ブログ上の表示名」を選択します。
- 連絡先情報を入力します。
- プロフィール情報を入力します。
- プロフィール写真を選択します。
- Gravatarで登録しないといけません。面倒ですね。
⑨ALL in One SEO Packの設定
Emanonでは標準機能としてSEOツールが備わっていましたが、STORKにはありません。なので、プラグイン「ALL in One SEO Pack」をインストールし、設定しました。
 ぶるたろう
ぶるたろう
STORKから他テーマへ変更した時でも、最初からSEO設定をしないで済むようにしてあげたい、という思想があるようです。

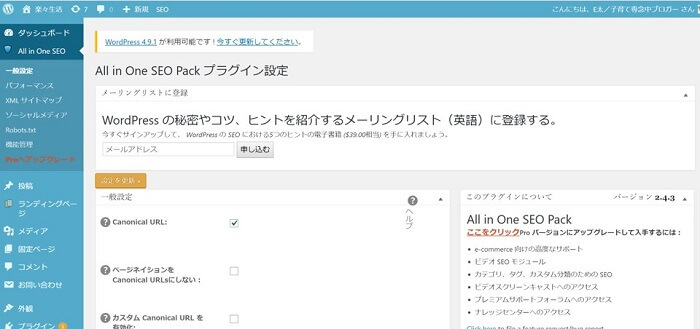
ALL in One SEO Pack設定画面
とても奥が深そうな設定でしたので、「All in One SEO Packの設定方法と使い方を徹底解説」を参考にしました。
設定画面がちょくちょく変わるので、最新の情報が書かれた記事を参考にすると良いです。

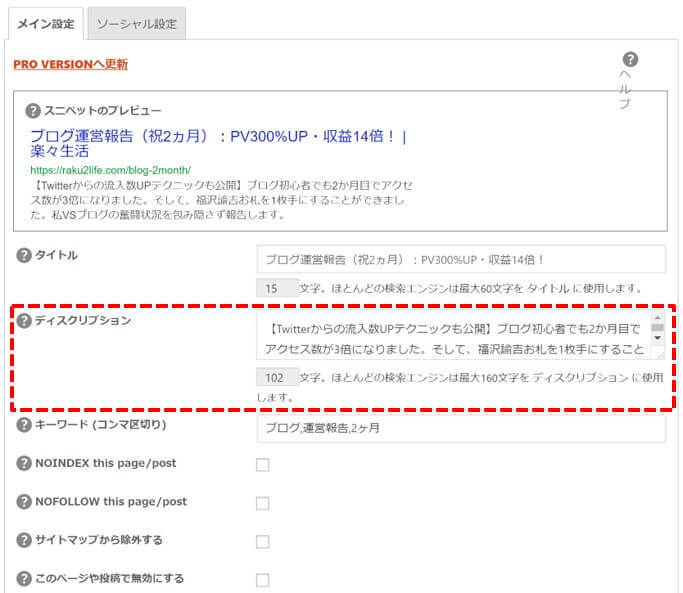
SEO メイン設定
記事毎に、ディスクリプションを設定していきました。これが相当面倒なんです。80記事分…。
私はEmanon(SEOツールが標準装備)で設定したディスクリプションをExcelで管理していたため、全ての記事にコピペしていきました。

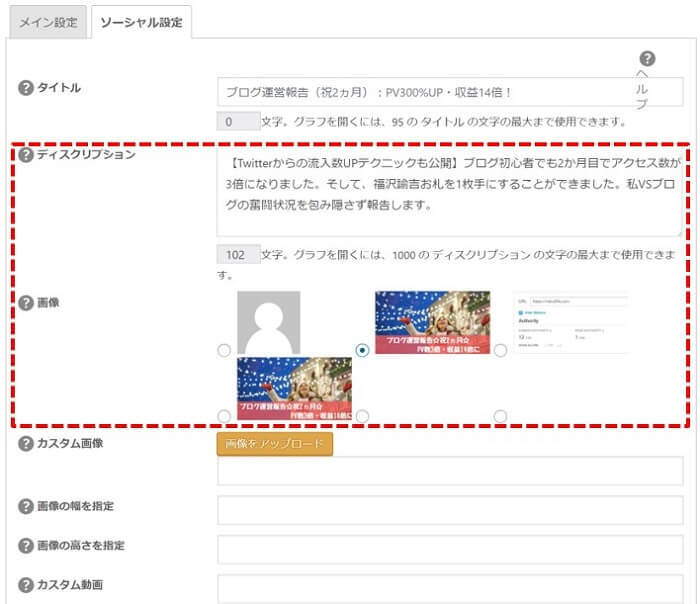
SEO モバイル設定
また、FacebookやTwitterで公開する際に表示される画像を選択していきました。
⑩SNSシェア数を表示する

SNSシェアカウント
設定は、とても簡単です。
WordPress管理画面で以下のように進み、プラグイン「SNS Count Cache」をインストール・有効化します。
 ぶるたろう
ぶるたろう
⑪アイキャッチ画像のリサイズ

アイキャッチ画像に余白ができている
アイキャッチ画像のサイズが合っていないので、余白ができていました。見栄えが悪いですね。
アイキャッチ画像を一つひとつ修正するのは面倒です。心が折れそうでした。そこで活躍したのが「Regenerate Thumbnails」というプラグインです。
まず、WordPress管理画面で以下のように進み、プラグインをインストール・有効化します。
次に、WordPress管理画面で以下のように進みます。

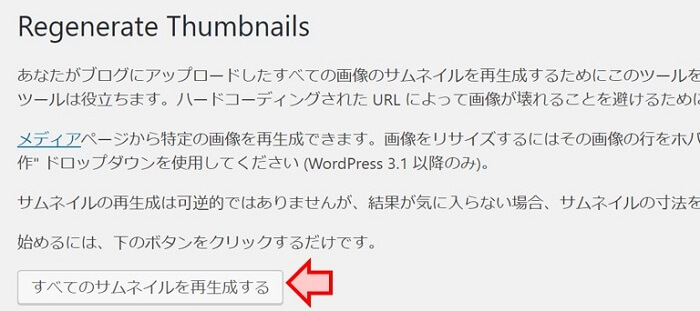
Regenerate Thumbnails画面
⑫吹き出しプラグインSpeech Bubbleから、STORK標準吹き出し機能へ移行

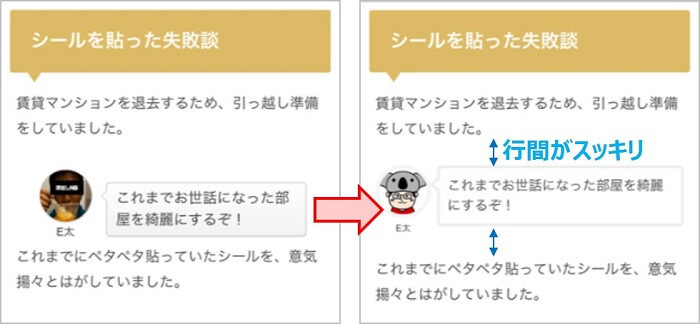
吹き出し(左はSpeech Bubble、右はSTORK標準機能)
 ぶるたろう
ぶるたろう
思い切って、プラグイン「Speech Bubble」で作成した吹き出しを全て修正することにしました!
一つひとつ手作業で修正するのは面倒なので、「Search Regex」というプラグインを使って文字列を置換していくことにしました。

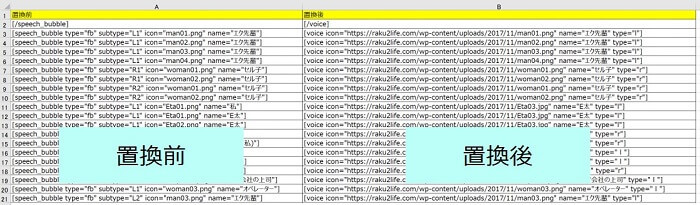
置換前、置換後の文字列をExcelで整理
エクセル好きの私は、エクセルで置換前と置換後の文字列を整理しました。その上で、Search Regexでコツコツ置換していきました。
⑬記事内レイアウトを見直し

記事レイアウト修正前
記事を見ていたら文章が画像の横に回り込んでいましたので、プラグインに頼らず一つひとつ手修正していきました。

記事レイアウト修正後
こんな感じになりました。
⑭AddQuickTagの設定

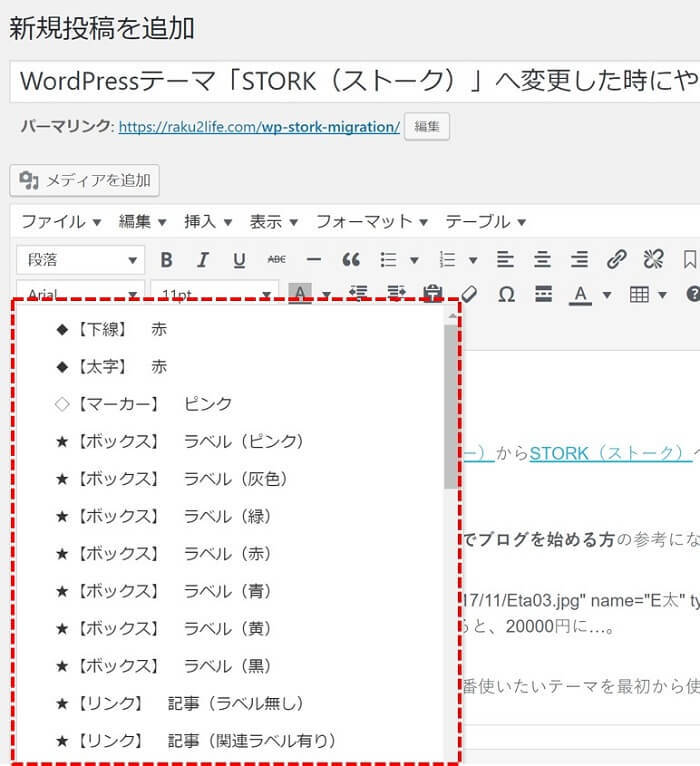
AddQuickTagを使うと記事作成が早くなる
 ぶるたろう
ぶるたろう
おかげで、この吹き出しもボタンをポチポチすれば作れるようになりました!
参考:「STORK」で使えるショートコードを、全部・サクッと、便利に登録!
さいごに:テーマ変更は面倒すぎる!
WordPressテーマ「STORK(ストーク)」への変更は、一生やりたくないですね。本当に面倒でした。
WordPressテーマを変更される方は、本記事で説明した手順をご参考にしていただければ幸いです。
作業は大変ですが、STORKに変えたら明るい未来が待ってますよ。
簡単に多彩な表現ができるようになり、ブログを書くのが楽しくなりました。
これからブログを始める方は、有償テーマを毛嫌いするのは辞めた方が良いです。最初から一番気に入ったテーマを選択することをお勧めします。
私のように、大量の時間を割くことになります。
STORKが気になる方は、「STORKをオススメする理由」をどうぞ。